
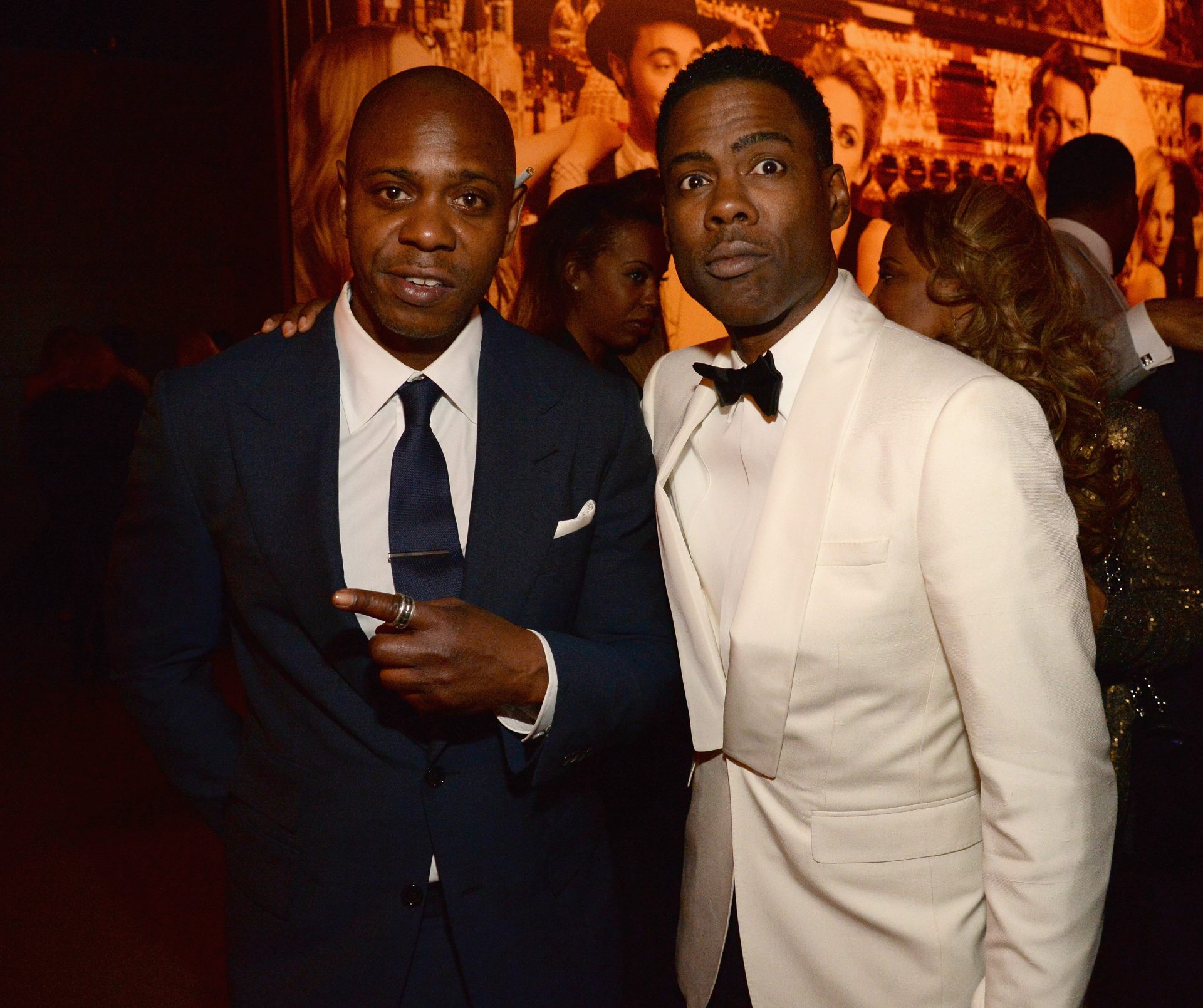
Dave Chappelle and Chris Rock (Photo by Kevin Mazur/VF16/WireImage)
<p style="font-weight: 400;">Two of the GOATS of comedy are officially teaming up and we’re sure it will be filled with viral (and quotable) moments, as <a href="https://dev.theshaderoom.com/chris-rock-makes-will-smith-joke-after-dave-chappelle-was-attacked-on-stage/">Dave Chappelle and Chris Rock</a> have announced a joint comedy show. Following a ton of headlines for them both throughout the last few months, Dave Chappelle and Chris Rock are collaborating on a comedy show reportedly set to take place this fall.</p>
<p style="font-weight: 400;">According to @HollywoodReporter, Dave Chappelle and Chris Rock are finally <a href="https://www.hollywoodreporter.com/movies/movie-news/chris-rock-dave-chappelle-comedy-show-london-1235160257/">coming together</a> for a joint comedy show that fans have been waiting years for—and it&#8217;s sure to touch on all of the incidents surrounding the two that had the Internet in a frenzy. The two will co-headline a show at the 02 Arena in London on September 3rd, with tickets going on sale June 10<sup>th</sup>. Promoter Live Nation is already describing the show as an “iconic” and “historic” event not to be missed.</p>
<p style="font-weight: 400;">The last time Dave Chappelle and Chris Rock shared the stage together, Dave was attacked by Isaiah Lee during the Netflix Is A Joke Festival at the Hollywood Bowl. Following his attack, Dave joked that at least Chris was “smacked by someone of repute” while he was “smacked by a homeless guy with leaves in his hair.” His statement was of course a reference to the slap heard around the world when Will Smith physically assaulted Chris on stage at this year’s Oscars.</p>
<p style="font-weight: 400;">Will has been largely silent and out of the public eye since the incident that caused him to be banned from the Academy for 10 years, however his wife Jada Pinkett Smith recently addressed it for the very first time during an episode of ‘Red Table Talk.’</p>
<p style="font-weight: 400;">As we previously reported, Jada said that she hopes Will Smith and Chris Rock can come together to heal and address their issues.</p>
<p> ;</p>
<p style="font-weight: 400;">Want tea directly in your text inbox? Hit us up at 917-722-8057 or <u><a href="https://my.community.com/theshaderoom">click here to join!</a></u></p>
 <div class="wpra-reactions-wrap wpra-plugin-container" style="justify-content: center;;"> <div class="wpra-reactions-container" data-ver="1.3.10" data-post_id="91063" data-show_count="true" data-enable_share="onclick" data-behavior="regular" data-animation="true" data-share_url="https://dev.theshaderoom.com/dave-chappelle-chris-rock-set-to-team-up-for-comedy-show-in-september/" data-secure="b4292fe731"> <div class="wpra-call-to-action" style="color: #000000;font-size: 25px;font-weight: 600;">What Do You Think Roomies?</div> <div class="wpra-reactions wpra-static-emojis size-medium" style="border-color: #ffffff;border-width: 0px;border-radius: 50px;border-style: solid;background: #ffffff;">					<div class="emoji-8 wpra-reaction wpra-pad-fix" data-count="" data-emoji_id="8"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-10 wpra-reaction wpra-pad-fix" data-count="" data-emoji_id="10"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-4 wpra-reaction" data-count="" data-emoji_id="4"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-5 wpra-reaction" data-count="" data-emoji_id="5"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-2 wpra-reaction" data-count="" data-emoji_id="2"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-7 wpra-reaction" data-count="" data-emoji_id="7"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-12 wpra-reaction" data-count="" data-emoji_id="12"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div> </div> <div class="wpra-share-wrap wpra-share-buttons-bordered" style="">				 </div> <!-- end of share buttons -->			 </div> <!-- end of reactions container --> </div> <!-- end of reactions wrap -->