
New dating app "Heart To Heart" lets people use audio to describe themselves and experiences to others for a verbal experience.
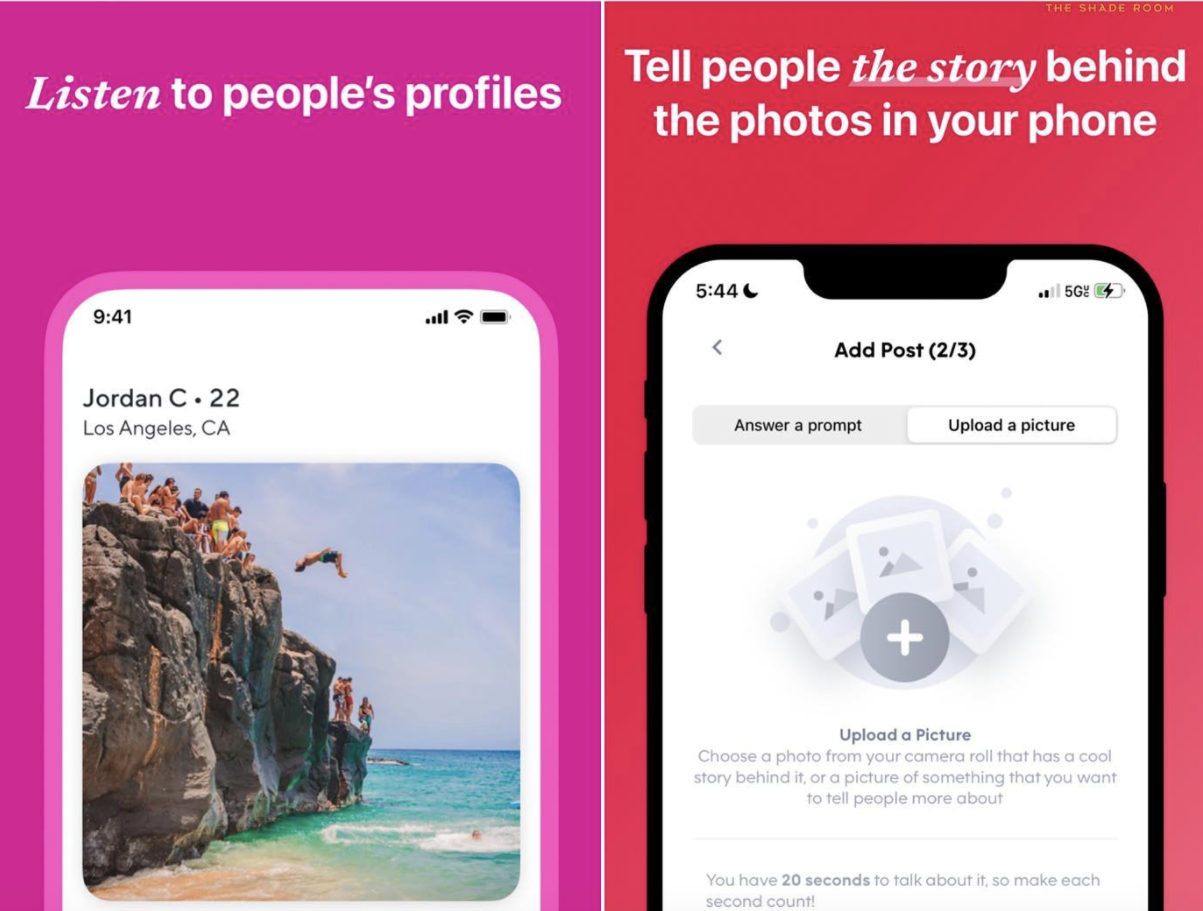
<p><span class="">Roommates, there is a new app on the market and it came just in time for Valentine&#8217;s Day! Dating App ‘Heart To Heart’ allows users to interact on a deeper level, gone are the days when you just swipe left or right, now you can hear descriptions and captions of the content posted by users on the app to develop a deeper connection with people.</p>
<p>The app aims to make dating fun again and curate authentic experiences between users to help them find love.</p>
<p>All of you single roommates, get your flirt on, and hopefully, you’ll have someone to spend next Valentine&#8217;s Day with! </span></p>
 <div class="wpra-reactions-wrap wpra-plugin-container" style="justify-content: center;;"> <div class="wpra-reactions-container" data-ver="1.3.10" data-post_id="83713" data-show_count="true" data-enable_share="onclick" data-behavior="regular" data-animation="true" data-share_url="https://dev.theshaderoom.com/new-dating-app-heart-to-heart-allows-users-to-describe-themselves-experiences-with-audio-to-develop-deeper-connections-with-people/" data-secure="80b5632ba6"> <div class="wpra-call-to-action" style="color: #000000;font-size: 25px;font-weight: 600;">What Do You Think Roomies?</div> <div class="wpra-reactions wpra-static-emojis size-medium" style="border-color: #ffffff;border-width: 0px;border-radius: 50px;border-style: solid;background: #ffffff;">					<div class="emoji-8 wpra-reaction wpra-pad-fix" data-count="" data-emoji_id="8"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-10 wpra-reaction wpra-pad-fix" data-count="" data-emoji_id="10"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-4 wpra-reaction" data-count="" data-emoji_id="4"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-5 wpra-reaction" data-count="" data-emoji_id="5"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-2 wpra-reaction" data-count="" data-emoji_id="2"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-7 wpra-reaction" data-count="" data-emoji_id="7"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div><div class="emoji-12 wpra-reaction" data-count="" data-emoji_id="12"> <div class="wpra-plus-one">+1</div>	 <div style="background-color: #ff0015" class="wpra-arrow-badge arrow-bottom-left hide-count"> <span style="border-top-color: #ff0015" class="tail"></span> <span style="color: #ffffff" class="count-num">0</span> </div>	</div> </div> <div class="wpra-share-wrap wpra-share-buttons-bordered" style="">				 </div> <!-- end of share buttons -->			 </div> <!-- end of reactions container --> </div> <!-- end of reactions wrap -->